

Este exemplo descreve um conversor de unidades de medida que utiliza os controles HTML de entrada de texto a caixa combinada o rótulo o formatador de layout web CSS e um código Javascript que realiza uma conversão de algumas unidades de pressão, volume, potência e temperatura tendo como dados de entrada um valor numérico e duas seleções uma a unidade de entrada e a outra a da conversão.
O objetivo principal consiste na apresentação de alguns aspectos da linguagem de programação Javascript e suas palavras reservadas como function, operadores, expressões , declarações, invocadores e eventos como o onChange() e a utilização em conjunto com a especificação do HTML e CSS e seus elementos e atributos globais.
O código do exemplo e apresentado na próxima seção utilizamos uma caixa de seleção e incluímos como exemplo valores de unidades de medida que podem ser utilizados em algumas atividades do nosso cotidiano, a pressão expressa pela força sob uma área em Kgf/cm2 e N/m2 (Pa), o volume expresso em litros (1 dm3) e galão (gal), a potência consumida por uma máquina ou equipamento em KW/h e BTU e a escala de temperatura em graus Celcius e Fahrenheit. Na lista da seleção da entrada e a conversão estas unidades estão agrupadas e aceitam somente a conversão entre as unidades de mesma natureza.
<!DOCTYPE html> <html> <head> <title>Unidades conversãao de medidas</title> <meta http-equiv="content-type" content="text/html; charset=utf-8" /> <style type="text/css"> body{ background:#e8e8e5; font-family:Arial, Helvetica, sans-serif; margin: 10px 30px 5px 15px; padding: 15px 0px 0px 30px; font: 15px Arial, sans-serif; } label{ text-align:center; } textarea{ background:#fbfbf7; box-sizing: border-box; padding:0px 20px 0px 5px; } input{ margin-top: 20px; padding:10px 20px 10px 5px; } </style> <script type="text/javascript"> var optData ; var optResultado ; function opcaoEntrada(unidadeEntrada){ optData = (unidadeEntrada.options[unidadeEntrada.selectedIndex].value); } function opcaoCalcular(unidadeSaida){ optResultado = (unidadeSaida.options[unidadeSaida.selectedIndex].value); conversao(); } function conversao(){ var qtotal = document.getElementById("qtde_total"); var qtotal_tx = parseFloat(qtotal.value); if (optData == "Kgf/cm2" && optResultado == "N/m2" ) { var dt_resp = (qtotal_tx / 9.80665).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "N/m2" && optResultado == "Kgf/cm2" ) { var dt_resp = (qtotal_tx * 9.80665).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "lt" && optResultado == "gal" ) { var dt_resp = (qtotal_tx * 3.785411784).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "gal" && optResultado == "lt" ) { var dt_resp = (qtotal_tx / 3.785411784).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "KW/h" && optResultado == "BTU" ) { var dt_resp = (qtotal_tx * 3412.14).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "BTU" && optResultado == "KW/h" ) { var dt_resp = (qtotal_tx / 3412.14).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "oC" && optResultado == "oF" ) { var ctemp = ( 1.8 * qtotal_tx ) + 32 ; var dt_resp = (ctemp).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } if (optData == "oF" && optResultado == "oC" ) { var ctemp = ( 0.5556 * qtotal_tx ) - 17.7778 ; var dt_resp = (ctemp).toFixed(8) ; resultado.innerHTML = ' '+(dt_resp); } } </script> </head> <body> <br> <p> Selecione as unidades de medida para a conversão e digite o valor numérico </p> <br> <input id="qtde_total" size="20" maxlength="20" style="border:none" onChange="conversao();" /> <select name="unidadeEntrada" onChange="opcaoEntrada(this);"> <option value="null">Selecione a unidade de entrada</option> <option value="Pressao">Pressão</option> <option value="Kgf/cm2"> Kgf/cm2</option> <option value="N/m2"> N/m2</option> <option value="Volume">Volume</option> <option value="lt"> lt</option> <option value="gal"> Galão</option> <option value="Potencia">Potência</option> <option value="KW/h"> KW/h</option> <option value="BTU"> Btu</option> <option value="Temperatura">Temperatura</option> <option value="oC"> oC</option> <option value="oF"> Fahrenheit</option> </select> <label> = </label> <textarea id="resultado" size="20" maxlength="20" style="border:none" rows="2" disabled></textarea> <select name="unidadeSaida" onChange="opcaoCalcular(this);"> <option value="null">Unidade da conversão</option> <option value="Pressao">Pressão</option> <option value="Kgf/cm2"> Kgf/cm2</option> <option value="N/m2"> N/m2</option> <option value="Volume">Volume</option> <option value="lt"> lt</option> <option value="gal"> Galão</option> <option value="Potencia">Potência</option> <option value="KW/h"> KW/h</option> <option value="BTU"> Btu</option> <option value="Temperatura">Temperatura</option> <option value="oC"> oC</option> <option value="oF"> Fahrenheit</option> </select> <br> </body> </html>
O exemplo começa com a decalração do CSS que configura a área da página de eixibição o comprimento dos elementos HTML de texto e da caixa de seleção declaradas entre o trecho delimitado por <style>.
Na seção <script type="text/javascript"> tem
início o código Javascript do programa duas variáveis globais são
declaradas optData e optResultado as funções opcaoEntrada(unidadeEntrada);, opcaoCalcular(unidadeSaida);,
conversao(); respectivamente sao chamadas pelo evento onChange=opcaoEntrada(this);,
onChange=opcaoCalcular(this); e onChange=conversao(); os dados de informação
das unidades selecionadas pelo usuário no aplicativo é retido nas duas primeiras variáveis declaradas
por estas duas primeiras funções a última função conversao(); tem na variável
qtotal e qtotal_tx a leitura do valor numérico digitado no campo input de texto,
document.getElementById(); utiliza do CSS o elemento id que pode ser referenciado
pelo Javascipt para a localização do elemento recebe o valor de entrada em
<textarea id="resultado", a função matemática parseFloat(qtotal.value);
converte a variável texto digitada em valor numérico ponto flutuante
em seguida utilizamos uma comparação lógica em if ( optData == "valor" && optResultado =="valor" ){} a cláusula if inclui dois operadores de compraração igual a == o relacional
AND representado por && para verificar se as unidades selecionadas são compatíveis para
poder iniciar a computação da conversão por multiplicação ou divisão
direta por um fator numérico exceto o caso da temperatura aonde uma equação
é explicitada em graus Celcius e Fahrenheit na variável ctemp. O campo texto HTML de entrada input tem como identificador id="qtde_total", name=unidadeEntrada e name=unidadeSaida configuram os identificadores para as caixas de seleção das unidades de medida,
o seletor utiliza do HTML e CSS a expressão (var.options[var.selectedIndex].value); para passar uma variável texto value para a parte
de processamento do Javascript.
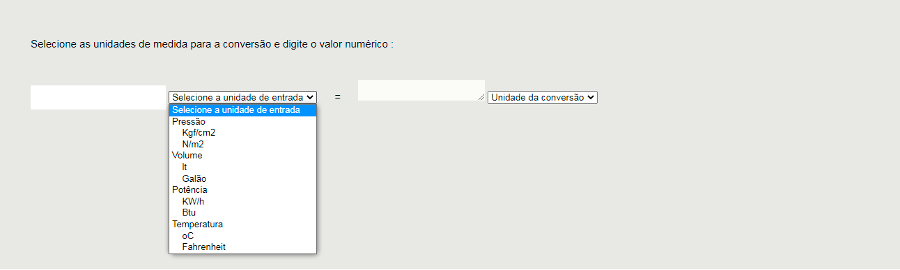
O cálculo é exibido utilizando a expressão resultado.innerHTML o atributo innetHTML está difinido no HTML e neste exemplo localiza no texto HTML o tag <textarea> com o identificador id=resultado e atualiza o conteúdo do seu campo texto de exibição. Uma imagem da tela do programa em um browser de internet é exibido abaixo.

Este código tem licença de livre utilização e distribuição uma melhor implementação deverá ser feita para que tenha utilidade exemplos similares podem ser encontrados nas literaturas de informática em programação HTML, CSS e Javascript e também na internet.